SharePoint día a día
Monday, January 21, 2013
SharePoint 2010 MySite en Windows 8
Hola, en este enlace encontraran cómo hemos implementado una solución en Windows 8 que se conecta con información de Sharepoint 2010 http://desarrollo.topgroup.com.ar/2013/01/sharepoint-2010-mysite-en-windows-8.html
Exportar ítems de listas de SharePoint 2007 a SharePoint 2010
Hola, esta entrada es referente al desarrollo de una solución que permite mover ítems de lístas entre Sitios de SharePoint http://desarrollo.topgroup.com.ar/2013/01/exportar-items-de-listas-de-sharepoint.html
Labels:
.NET Framework,
Sharepoint,
SharePoint 2010,
VS.NET,
Windows Forms
SharePoint 2010 y el modelo de objetos del lado del cliente con JavaScript
Hola de nuevo, dejo un enlace relacionado con el uso del modelo de objetos del lado del cliente de SharePoint 2010 con JavaScript http://desarrollo.topgroup.com.ar/2013/01/sharepoint-2010-y-el-modelo-de-objetos.html
SharePoint 2010 es 99% personalizable
Hola, esta entrada trata el tema de personalización de plantillas XML de SharePoint 2010
http://desarrollo.topgroup.com.ar/2013/01/sharepoint-2010-es-99-personalizable.html
http://desarrollo.topgroup.com.ar/2013/01/sharepoint-2010-es-99-personalizable.html
Utilizando las WebParts de SharePoint
Hola de nuevo, dejo un enlace respecto al uso de la WebParts que SharePoint ofrece por defecto http://desarrollo.topgroup.com.ar/2013/01/utilizando-las-webparts-de-sharepoint_8.html
Implementación de Branding usando Sharepoint
Hola de nuevo, dejo un enlace sobre el uso de Branding en SharePoint 2010 http://desarrollo.topgroup.com.ar/2012/06/implementacion-de-branding-usando.html
Thursday, May 24, 2012
SharePoint 2010 LookUp Error
Hola de nuevo. Llega el momento de compartir la solución a un problema que viene desde la versión 2007 de SharePoint, y ahora la veo heredada en SP 2010. Es un problema que afecta principalmente en términos de estética, y algo que Microsoft debería solucionar cuanto antes.
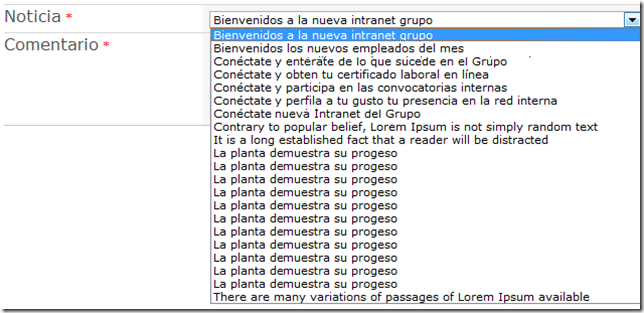
Afortunadamente para la Plataforma, muchos desarrolladores han implementado soluciones al problema, así que los clientes no se asusten de ver esto:
Como se aprecia en la figura anterior, es evidente el problema, al desplegar los ítems del Combo, la información se despliega más abajo. En el caso de SharePoint 2010, donde muchos formularios se despliegan como Modal Popups, eso es aun, un problema mayor.
Hay explicaciones del por qué sucede lo anterior, pero la verdad es que debería corregirse pronto, y esencialmente tiene que ver con la cantidad de ítems presentados. De la imagen anterior lo que se tiene es una Lista de Noticias y una de Comentarios, relacionadas entre sí. De la imagen se aprecia que se está creando un comentario para una noticia seleccionada, pero el número de Noticias que han sido publicadas superan las 20. Es correcto, 20 es el valor a partir del cual este problema comienza a ocurrir, y en general es a causa de que internamente, SharePoint renderiza el control de manera diferente a como lo hace cuando tiene menos de 20 ítems en el campo de tipo LookUp de la lista comentarios, que se comporta en este caso como la lista hija. Para mayor información del problema visitar http://social.msdn.microsoft.com/Forums/en-US/sharepoint2010general/thread/64796605-bcbb-4a87-9d8d-9d609579577f/
Es bueno leer tales discusiones para tener una mejor aproximación del problema, y tener un mejor punto de partida para elegir la solución que más nos convenga.
Así que a continuación dejo una de esas soluciones, donde se propone hacer uso de JavaScript para corregir el problema:
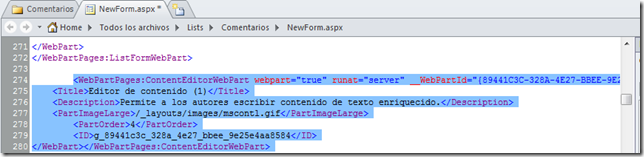
- Habiendo detectado el problema, se deberá desproteger y editar en modo avanzado el formulario ASPX donde se presenta el error utilizando SP Designer 2010. Para este caso es el formulario NewForm y EditForm.aspx. El primero permite crear un nuevo comentario, y el segundo Editar uno existente.
- Suponiendo que vamos a usar NewForm.aspx, luego de la etiqueta de cierre </WebPartPages:ListFormWebPart> de la WebPart ListFormWebPart, se debe adicionar una WebPart de Editor de Contenido Web.
- Guarde la página NewForm.aspx y ábrala en su navegador Web, y ponga en modo de Edición la página.
- En este momento puede agregar contenido a la WebPart de Editor de Contenido. En ese momento agregue el siguiente código JavaScript.
<script type="text/javascript">
$(document).ready(function () {
var columnName = "Noticia";
OverrideDropDownList(columnName);
function OverrideDropDownList(columnName) {
var lookupDDL = new DropDownList(columnName);
if (lookupDDL.Type == "C") {
lookupDDL.Obj.css('display', 'none');
lookupDDL.Obj.next("img").css('display', 'none');
// Construct the simple drop down field with change trigger
var tempDDLName = "tempDDLName_" + columnName;
if (lookupDDL.Obj.parent().find("select[ID='" + tempDDLName + "']").length == 0) {
lookupDDL.Obj.parent().append("<select name='" + tempDDLName + "' id='" + tempDDLName + "' title='" + tempDDLName + "'></select>");
lookupDDL.Obj.parent().find("select[ID='" + tempDDLName + "']").bind("change", function () {
updateOriginalField(columnName, tempDDLName);
});
}
var splittedChoices = lookupDDL.Obj.attr('choices').split("|");
var hiddenVal = $('input[name=' + lookupDDL.Obj.attr("optHid") + ']').val()
if (hiddenVal == "0") {
hiddenVal = lookupDDL.Obj.attr("value")
}
lookupDDL = new DropDownList(tempDDLName);
for (var i = 0; i < splittedChoices.length; i++) {
var optionVal = splittedChoices[i];
i++;
var optionId = splittedChoices[i];
var selected = (optionId == hiddenVal) ? " selected='selected'" : "";
lookupDDL.Obj.append("<option" + selected + " value='" + optionId + "'>" + optionVal + "</option>");
}
}
}
function updateOriginalField(child, temp) {
var childSelect = new DropDownList(child);
var tempSelect = new DropDownList(temp);
childSelect.Obj.attr("value", tempSelect.Obj.find("option:selected").val());
var hiddenId = childSelect.Obj.attr("optHid");
$('input[name=' + hiddenId + ']').val(tempSelect.Obj.find("option:selected").val());
}
function DropDownList(colName) {
if ((this.Obj = $("select[Title='" + colName + "']")).html() != null) {
this.Type = "S";
} else if ((this.Obj = $("input[Title='" + colName + "']")).html() != null) {
this.Type = "C";
} else if ((this.Obj = $("select[ID$='SelectCandidate'][Title^='" + colName + " ']")).html() != null) {
this.Type = "M";
} else if ((this.Obj = $("select[ID$='SelectCandidate'][Title$=': " + colName + "']")).html() != null) {
this.Type = "M"; } else this.Type = null; } }); </script>
$(document).ready(function () {
var columnName = "Noticia";
OverrideDropDownList(columnName);
function OverrideDropDownList(columnName) {
var lookupDDL = new DropDownList(columnName);
if (lookupDDL.Type == "C") {
lookupDDL.Obj.css('display', 'none');
lookupDDL.Obj.next("img").css('display', 'none');
// Construct the simple drop down field with change trigger
var tempDDLName = "tempDDLName_" + columnName;
if (lookupDDL.Obj.parent().find("select[ID='" + tempDDLName + "']").length == 0) {
lookupDDL.Obj.parent().append("<select name='" + tempDDLName + "' id='" + tempDDLName + "' title='" + tempDDLName + "'></select>");
lookupDDL.Obj.parent().find("select[ID='" + tempDDLName + "']").bind("change", function () {
updateOriginalField(columnName, tempDDLName);
});
}
var splittedChoices = lookupDDL.Obj.attr('choices').split("|");
var hiddenVal = $('input[name=' + lookupDDL.Obj.attr("optHid") + ']').val()
if (hiddenVal == "0") {
hiddenVal = lookupDDL.Obj.attr("value")
}
lookupDDL = new DropDownList(tempDDLName);
for (var i = 0; i < splittedChoices.length; i++) {
var optionVal = splittedChoices[i];
i++;
var optionId = splittedChoices[i];
var selected = (optionId == hiddenVal) ? " selected='selected'" : "";
lookupDDL.Obj.append("<option" + selected + " value='" + optionId + "'>" + optionVal + "</option>");
}
}
}
function updateOriginalField(child, temp) {
var childSelect = new DropDownList(child);
var tempSelect = new DropDownList(temp);
childSelect.Obj.attr("value", tempSelect.Obj.find("option:selected").val());
var hiddenId = childSelect.Obj.attr("optHid");
$('input[name=' + hiddenId + ']').val(tempSelect.Obj.find("option:selected").val());
}
function DropDownList(colName) {
if ((this.Obj = $("select[Title='" + colName + "']")).html() != null) {
this.Type = "S";
} else if ((this.Obj = $("input[Title='" + colName + "']")).html() != null) {
this.Type = "C";
} else if ((this.Obj = $("select[ID$='SelectCandidate'][Title^='" + colName + " ']")).html() != null) {
this.Type = "M";
} else if ((this.Obj = $("select[ID$='SelectCandidate'][Title$=': " + colName + "']")).html() != null) {
this.Type = "M"; } else this.Type = null; } }); </script>
La línea var columnName = "Noticia"; debe adecuarla según el nombre de su campo. En este caso se llama Noticia el campo LookUp que relaciona la lista de comentarios con las noticias.
Subscribe to:
Comments (Atom)